Who Can Use This Feature
✔︎ Letterer variant users can combine strokes and outlines.
✔︎ Type-designer variant users can combine strokes and outlines.
Skeleton type designers can come across a case where outline shapes are better. Yes, even though skeletons are magically powerful there are shapes of skeleton-less invertebrate species so-called Molluscs.
For instance, serifs, inktraps, and blobs, and other fancy stuff that you plan to use in your typeface.
In such cases, you need to combine strokes and outlines.
Steps
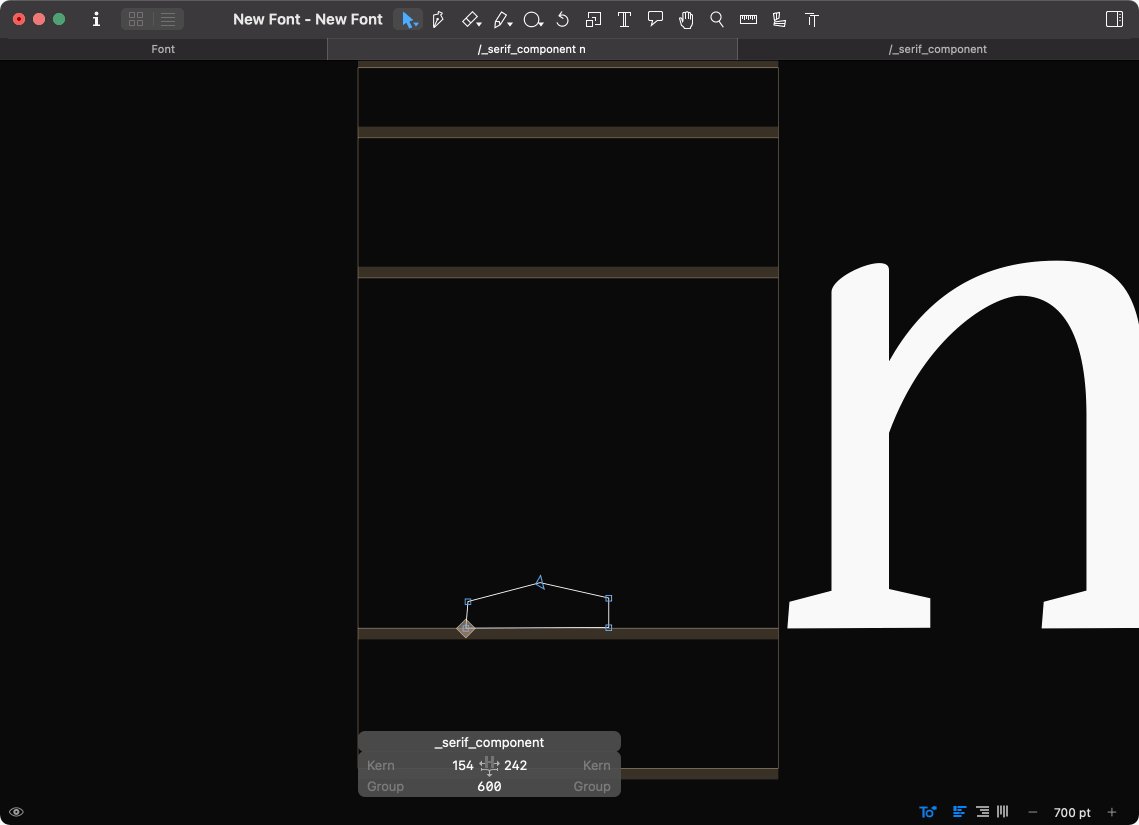
1. Create A Component In Glyphs.
If you don't know follow any glyphs tutorial about reusing shapes.
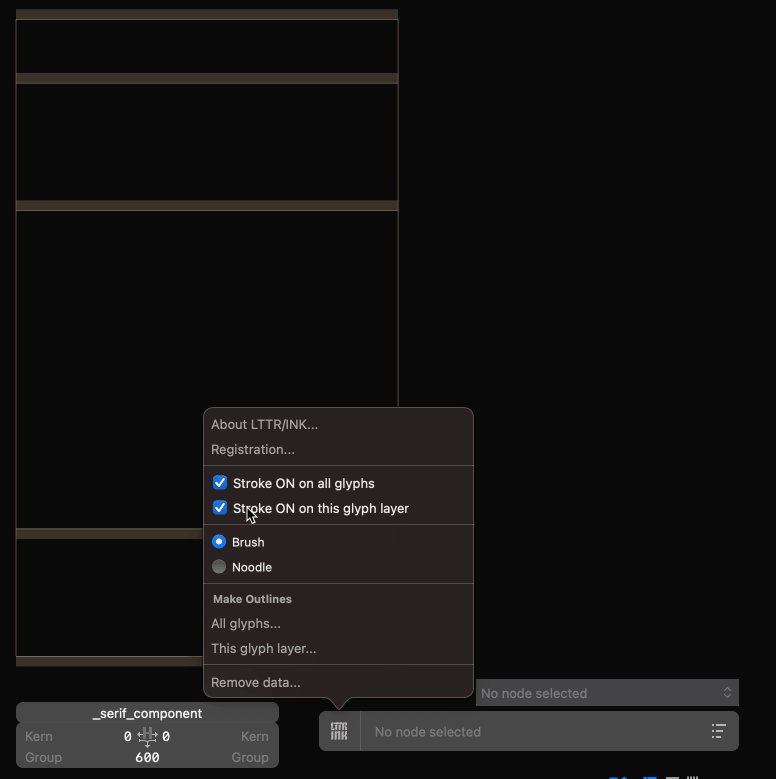
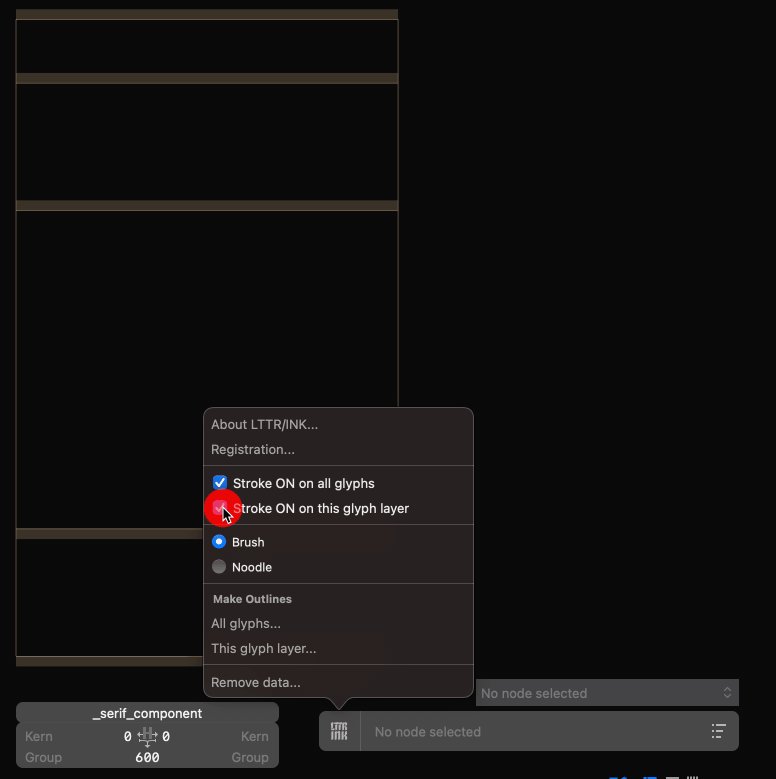
2. Keep Strokes OFF For The Component
If you have stokes ON for all glyphs, switch the stroke OFF for the component.

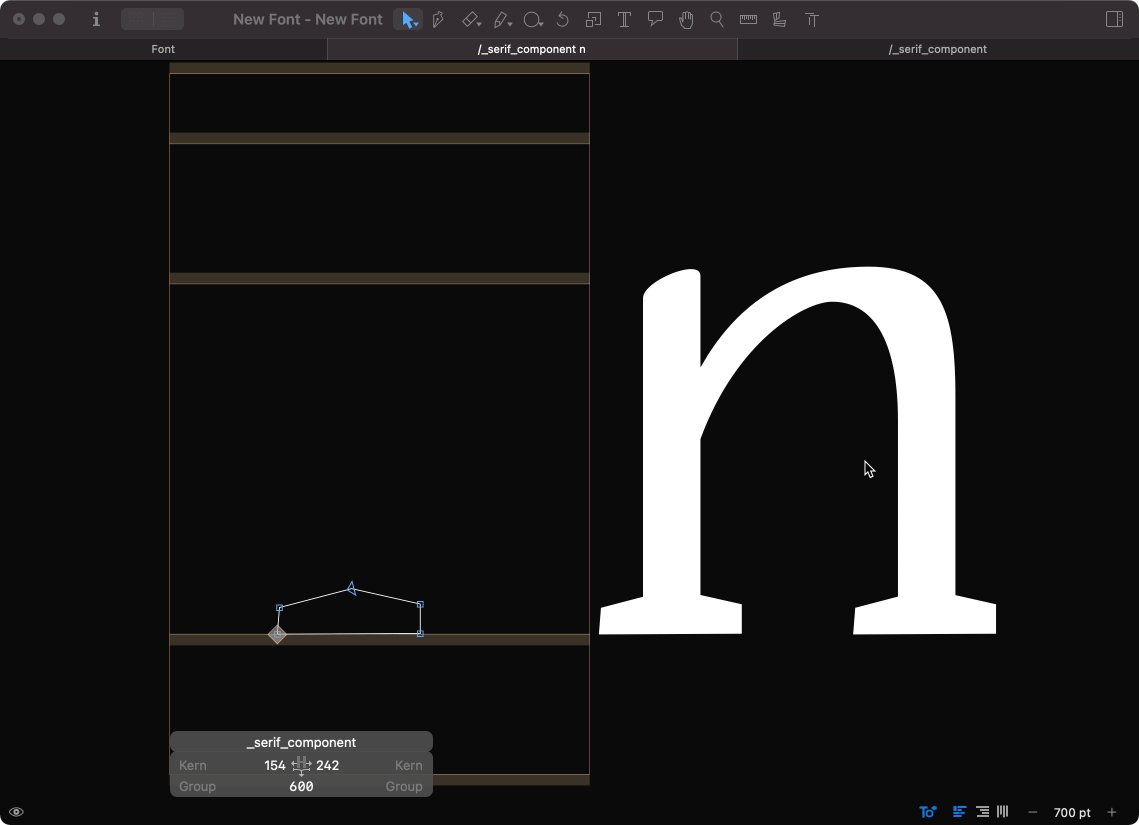
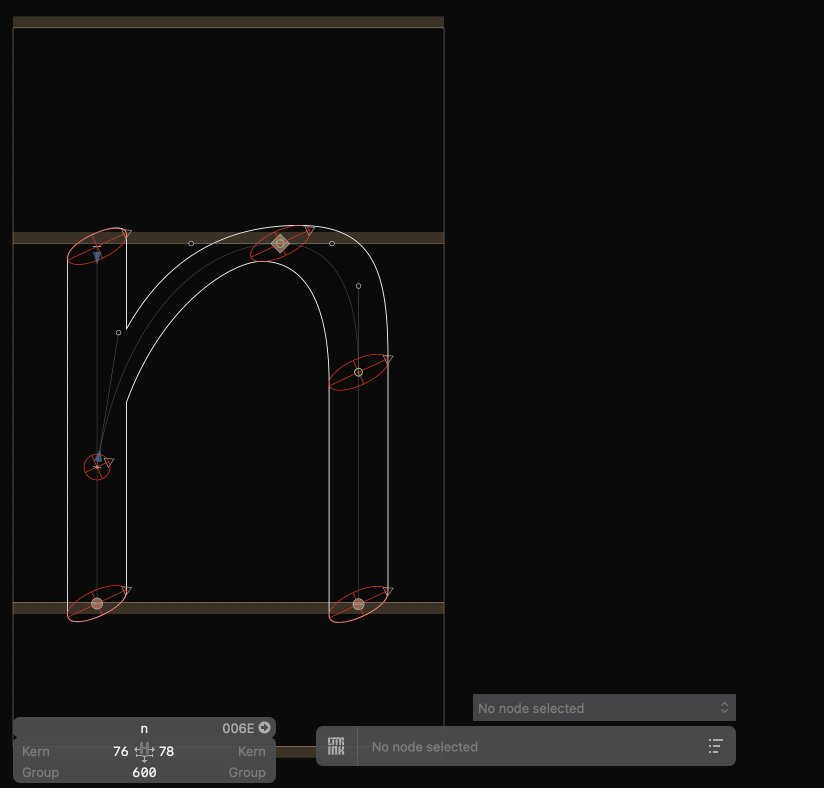
3. Draw The Component
In our case, it's a serif for the vertical stems.

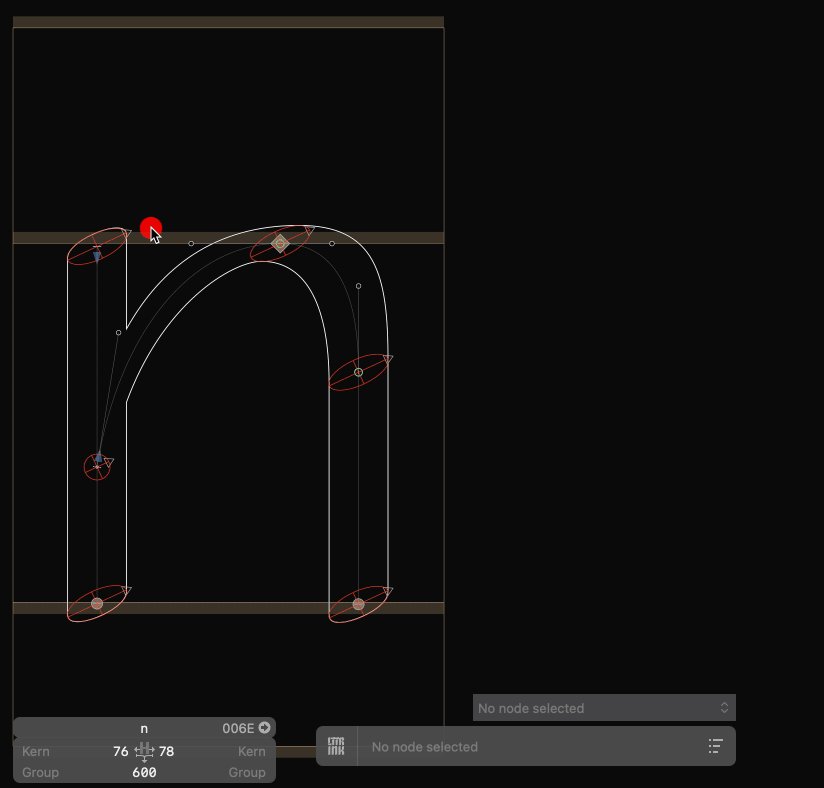
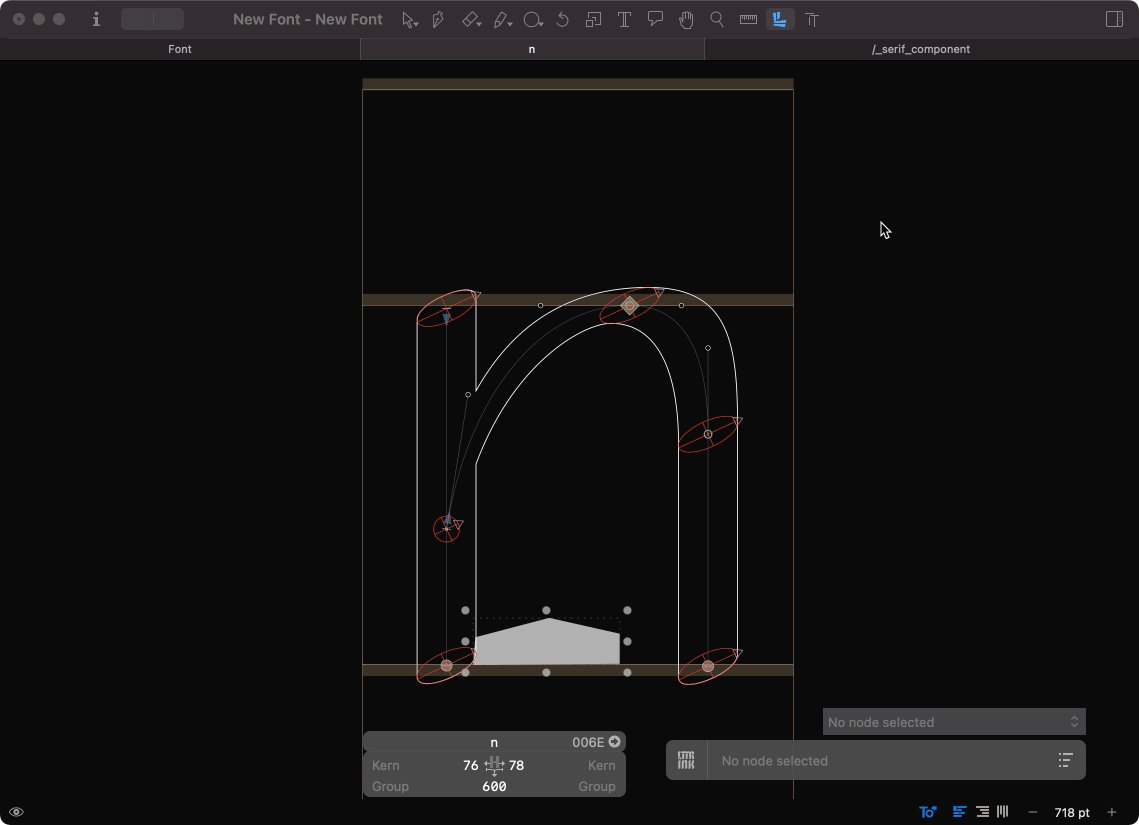
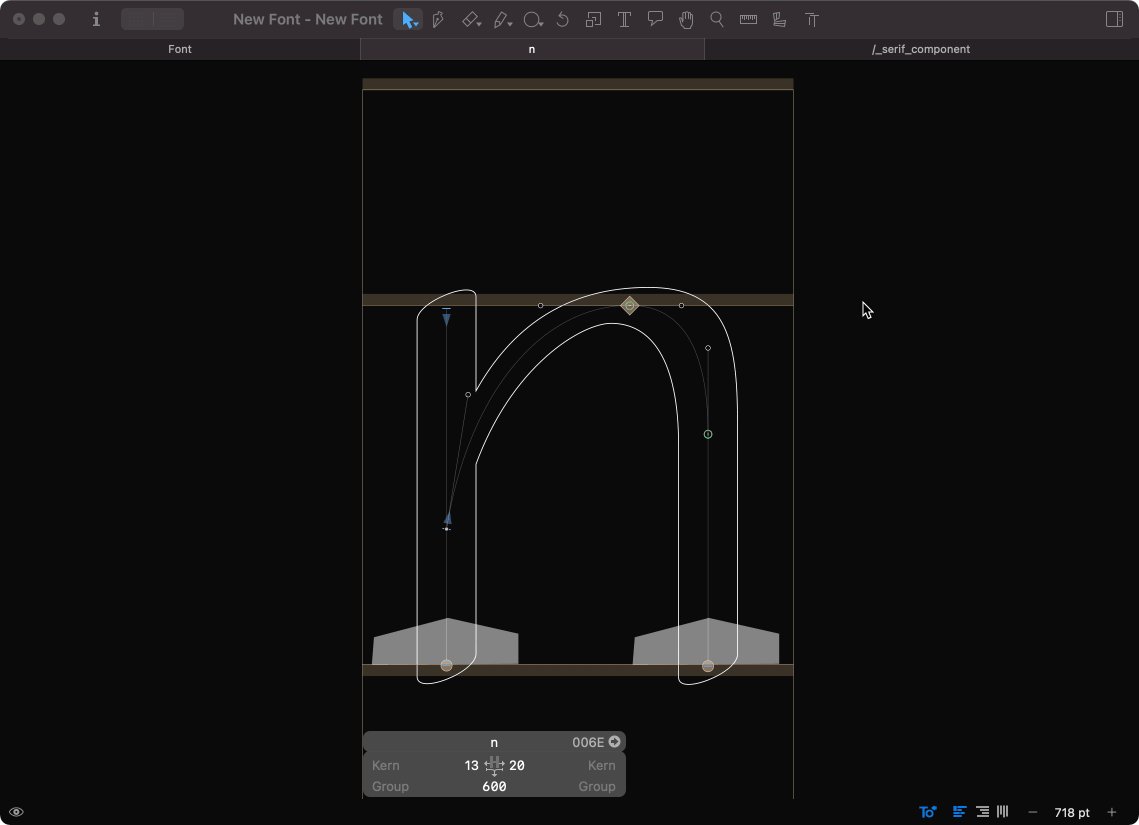
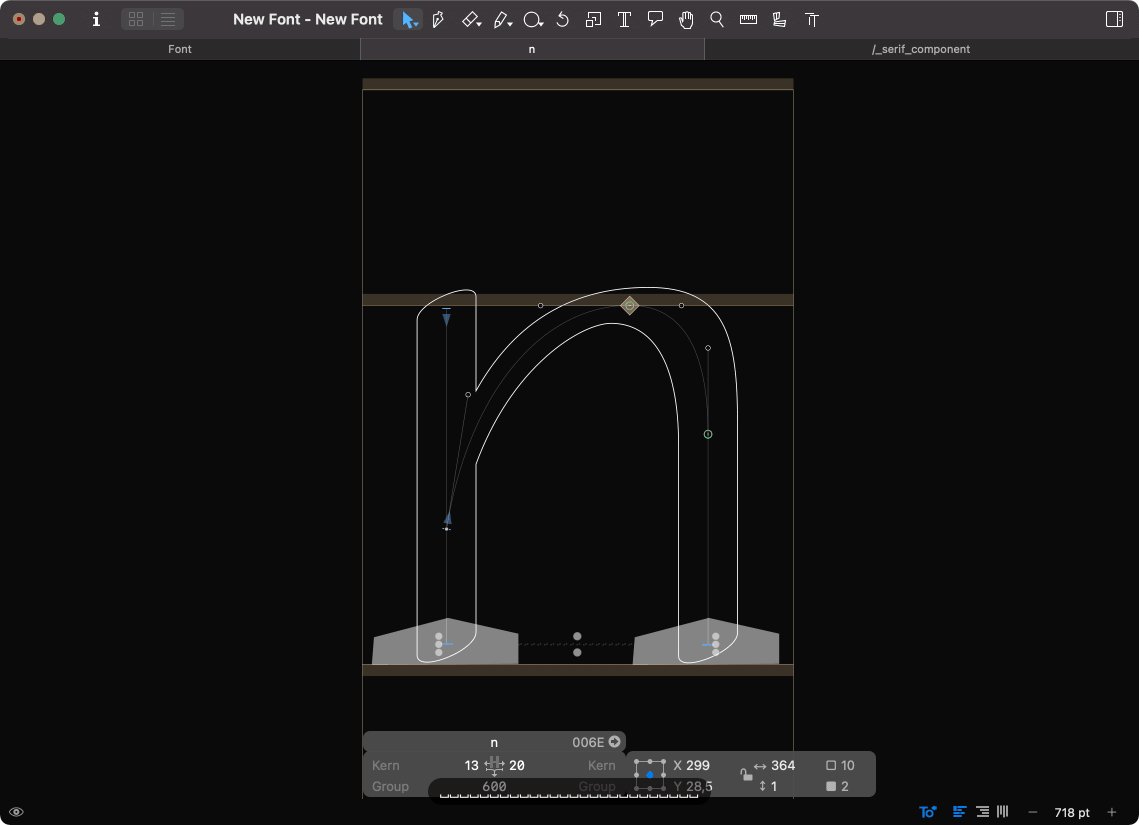
4. Insert Component To Stroke Drawing.
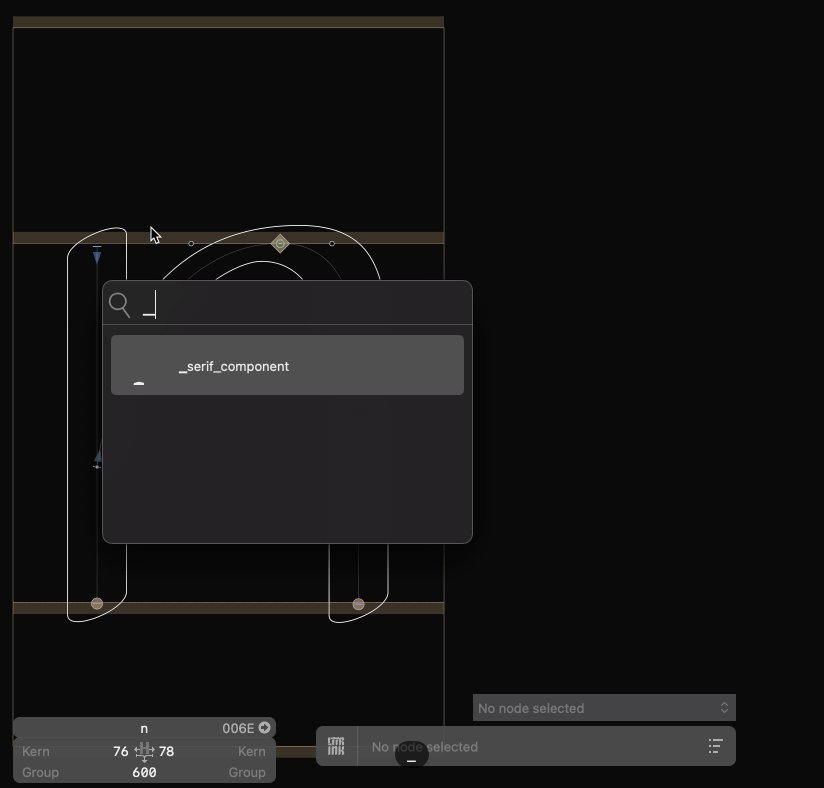
Press Command + Shift + C to display Insert Component Pane.
Navigate and select the "Outline Component".
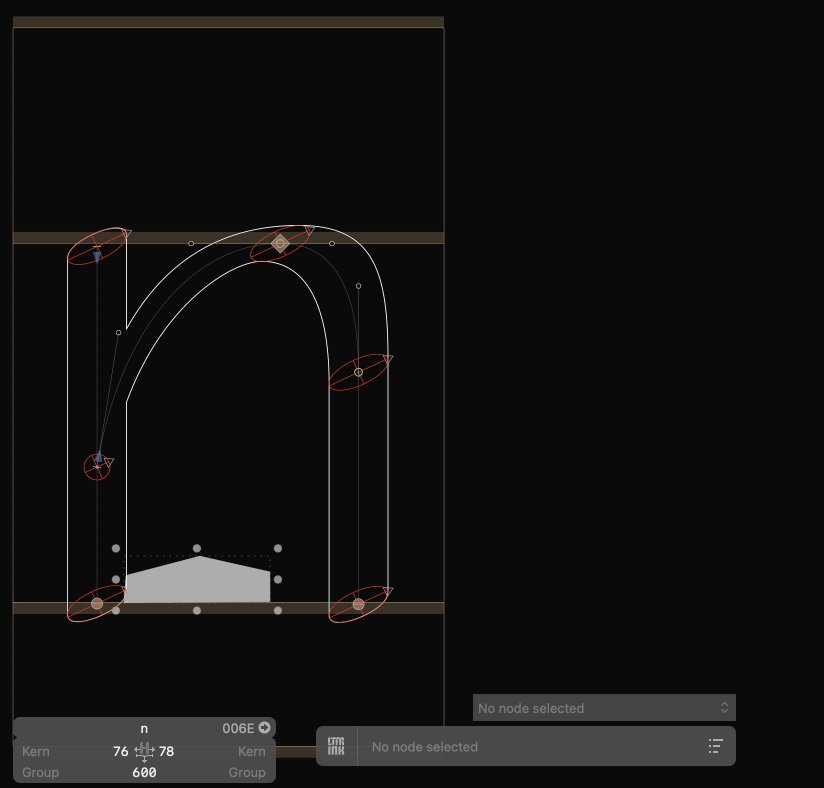
Place the outline component into the stroke drawn letter.

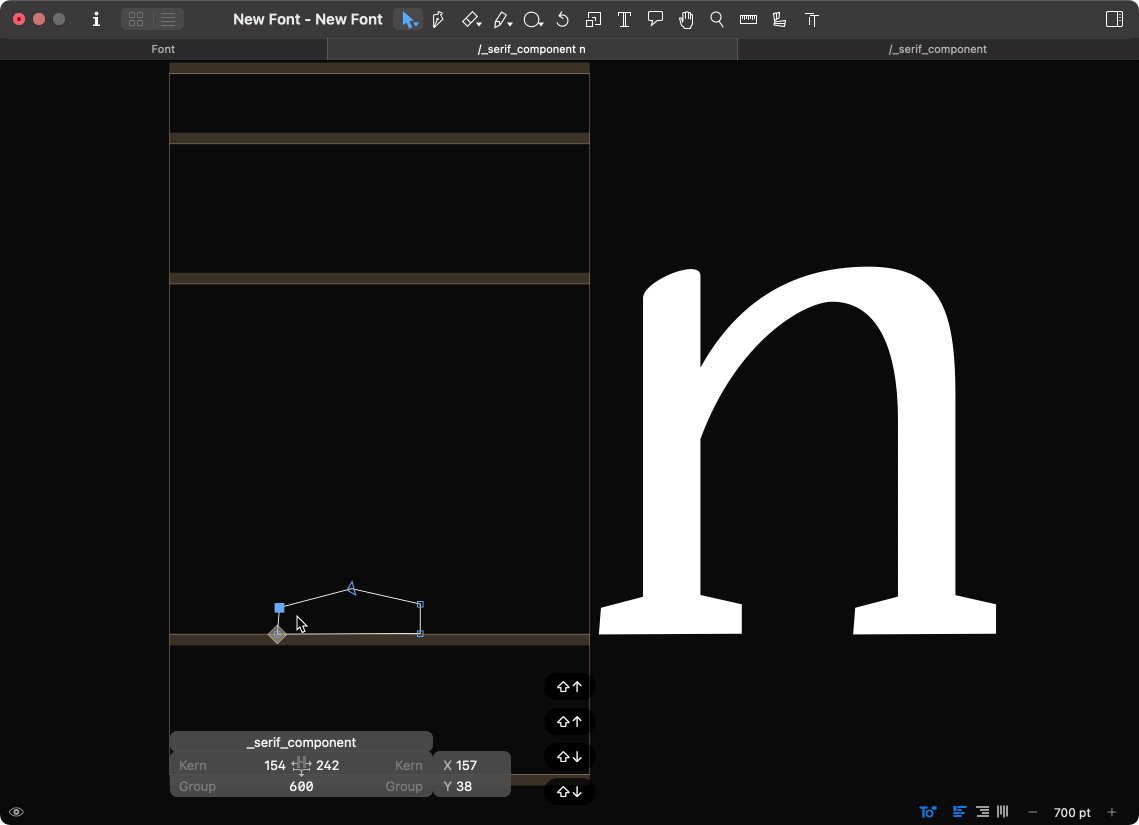
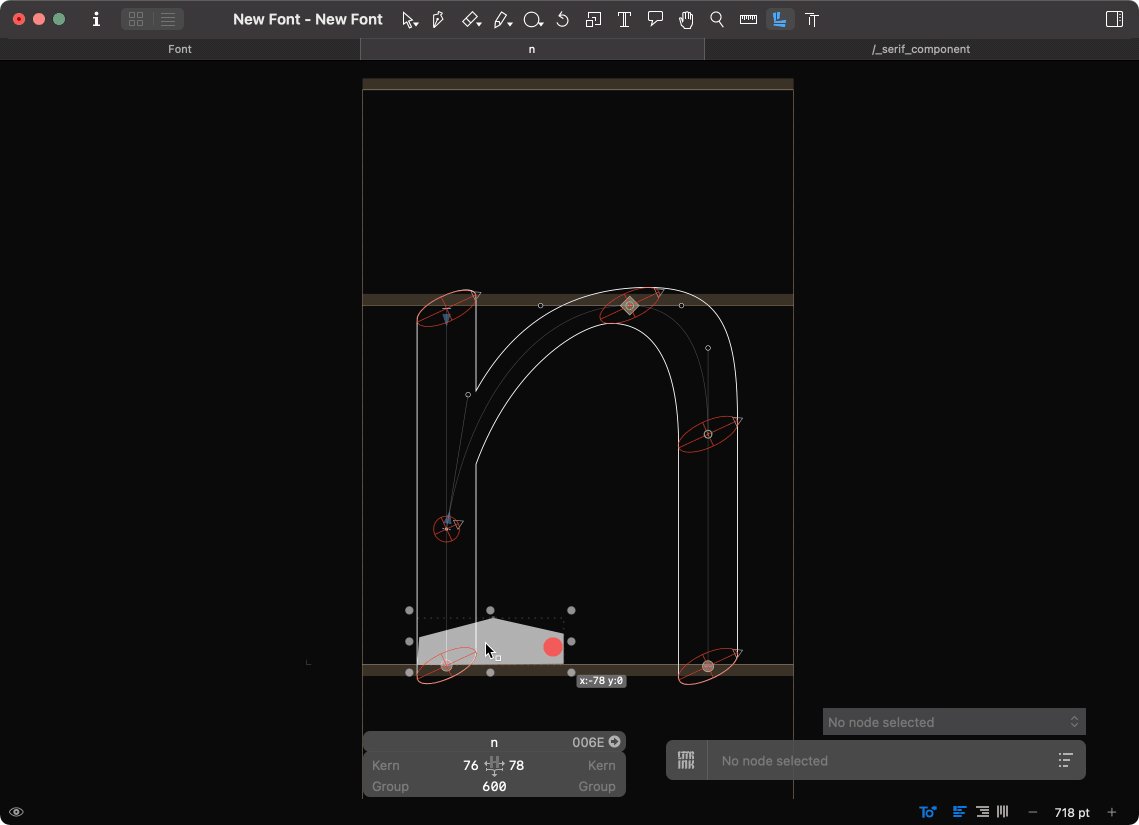
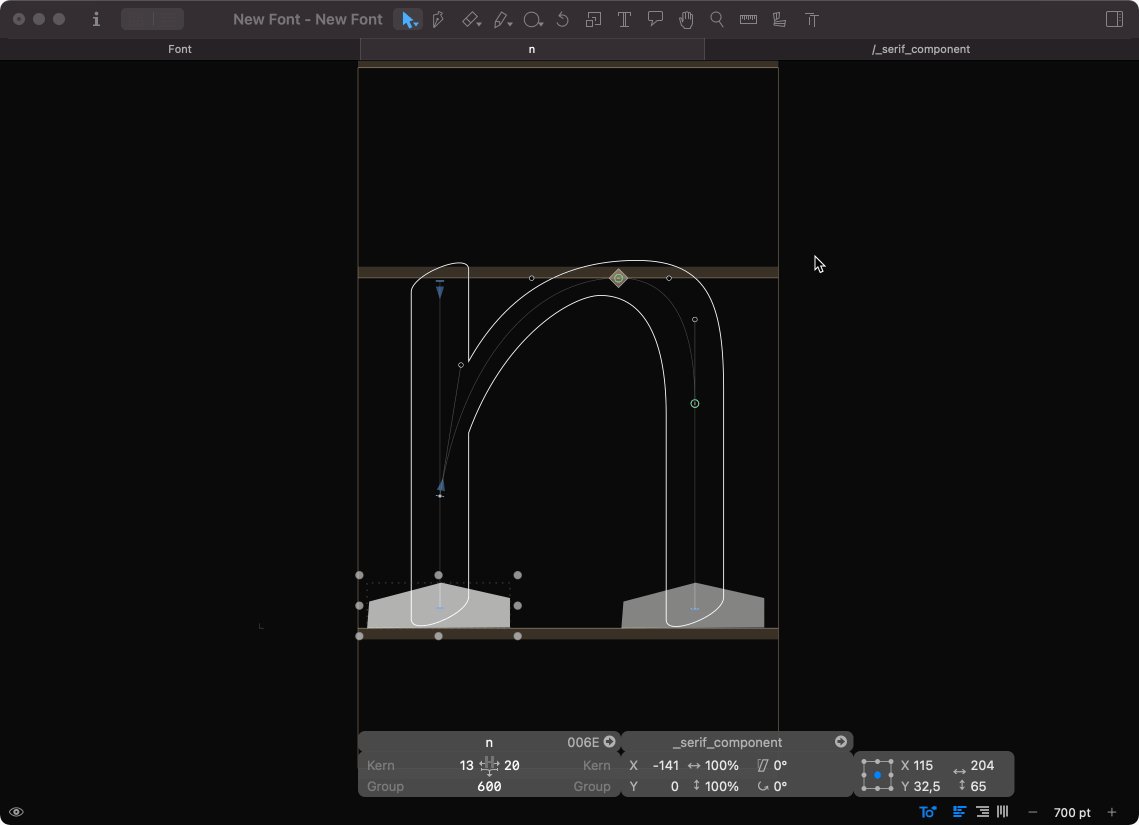
5 Adjust Position
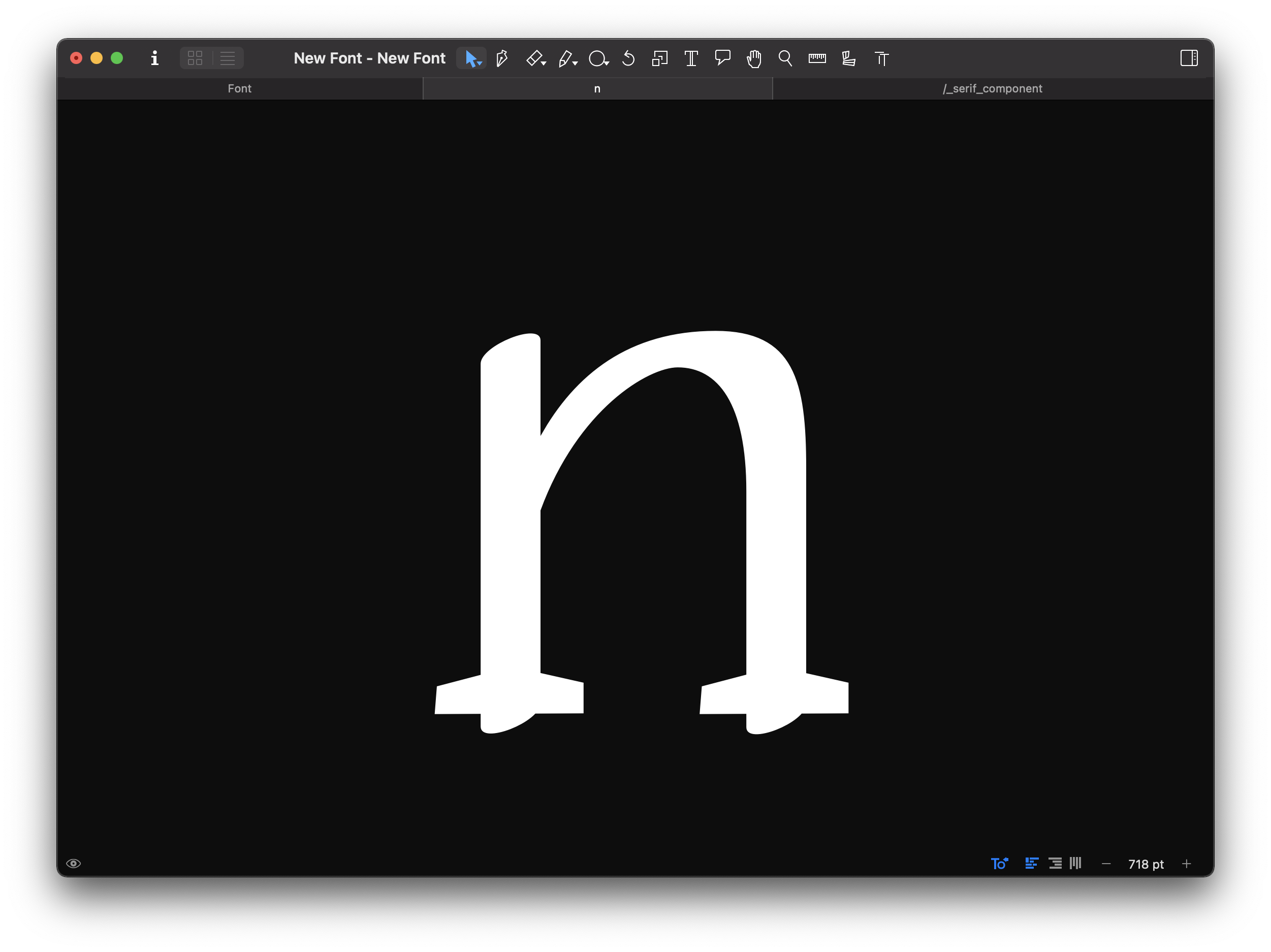
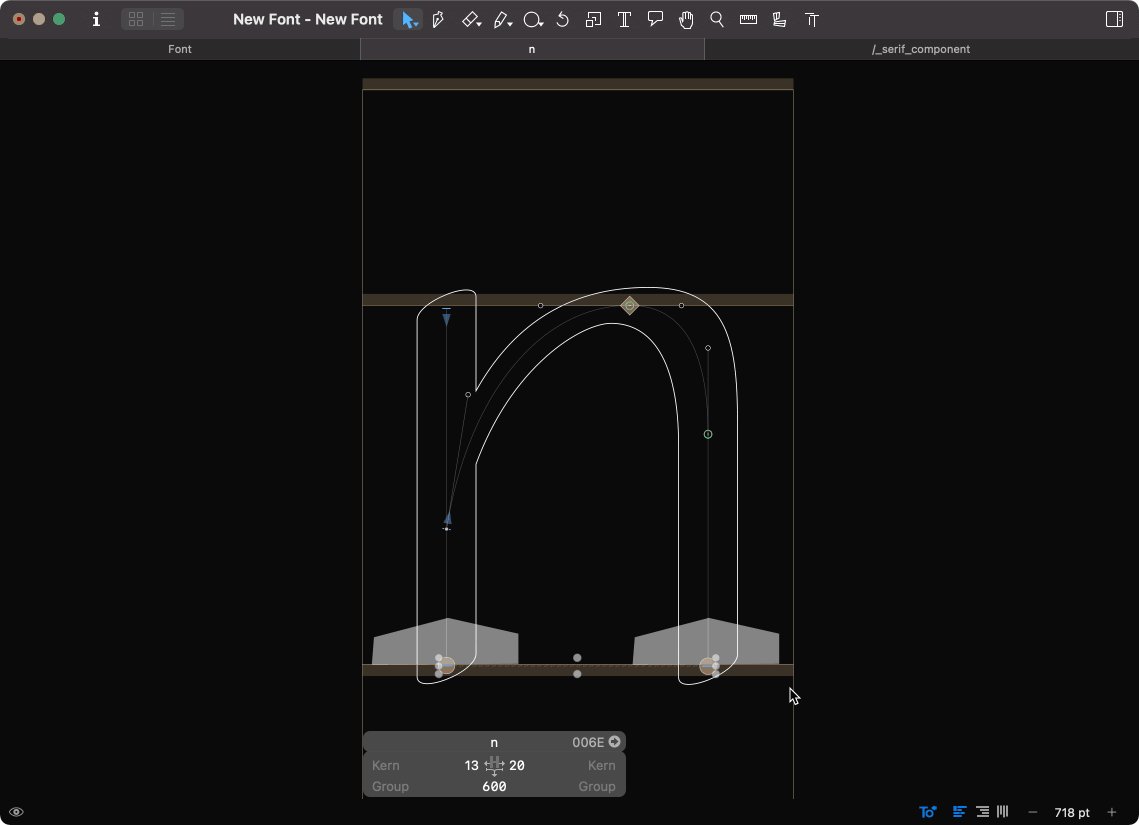
As you see the position is not perfect. So we put it in the proper place at the end of the first stem.
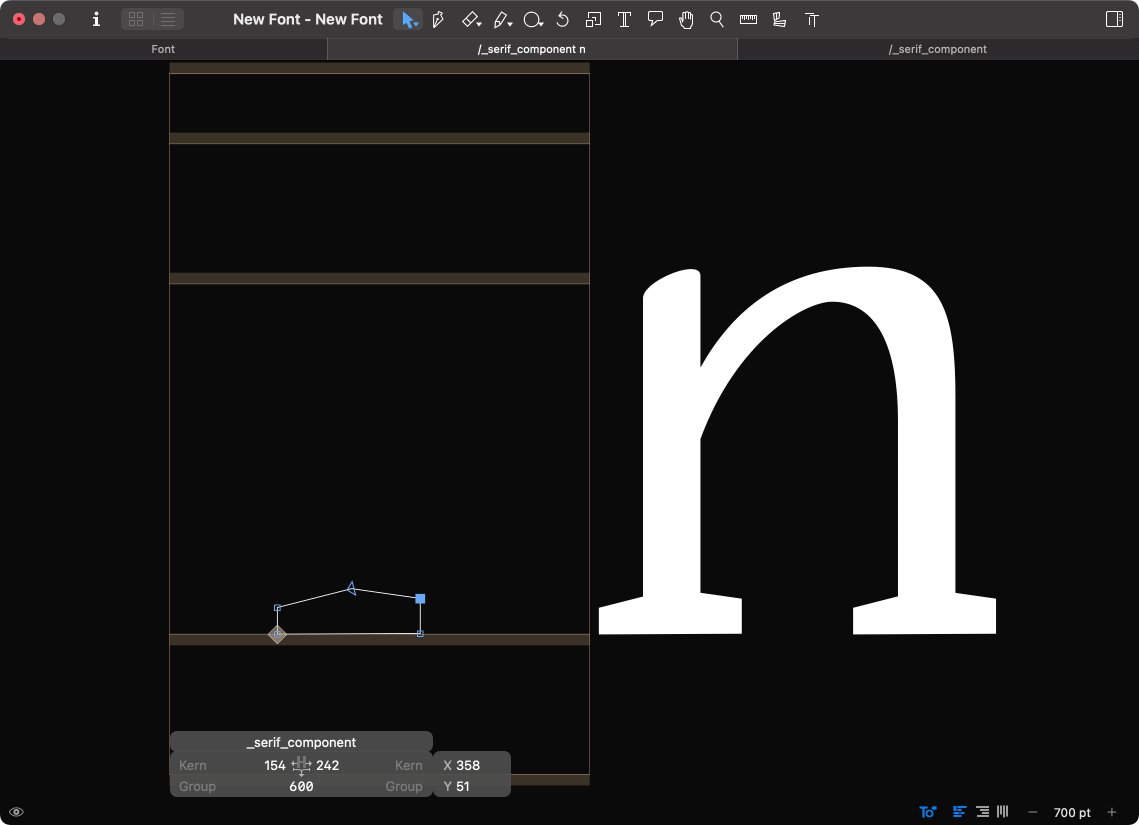
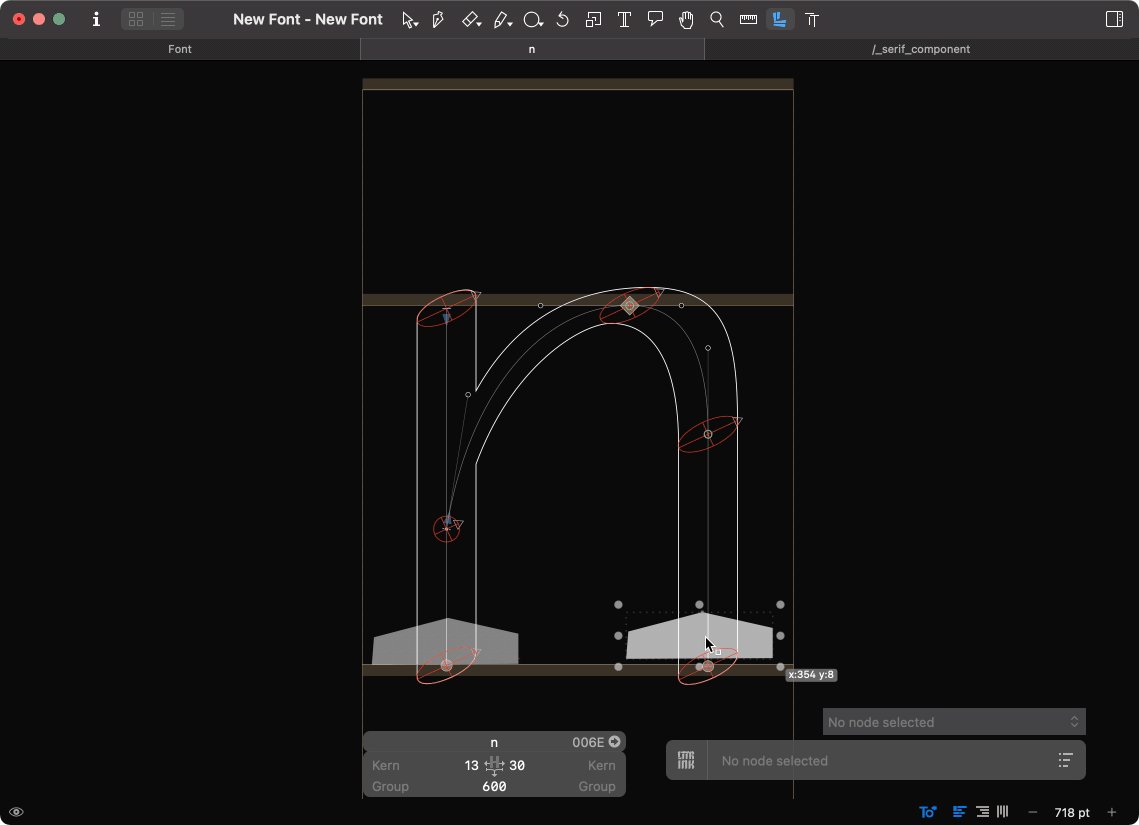
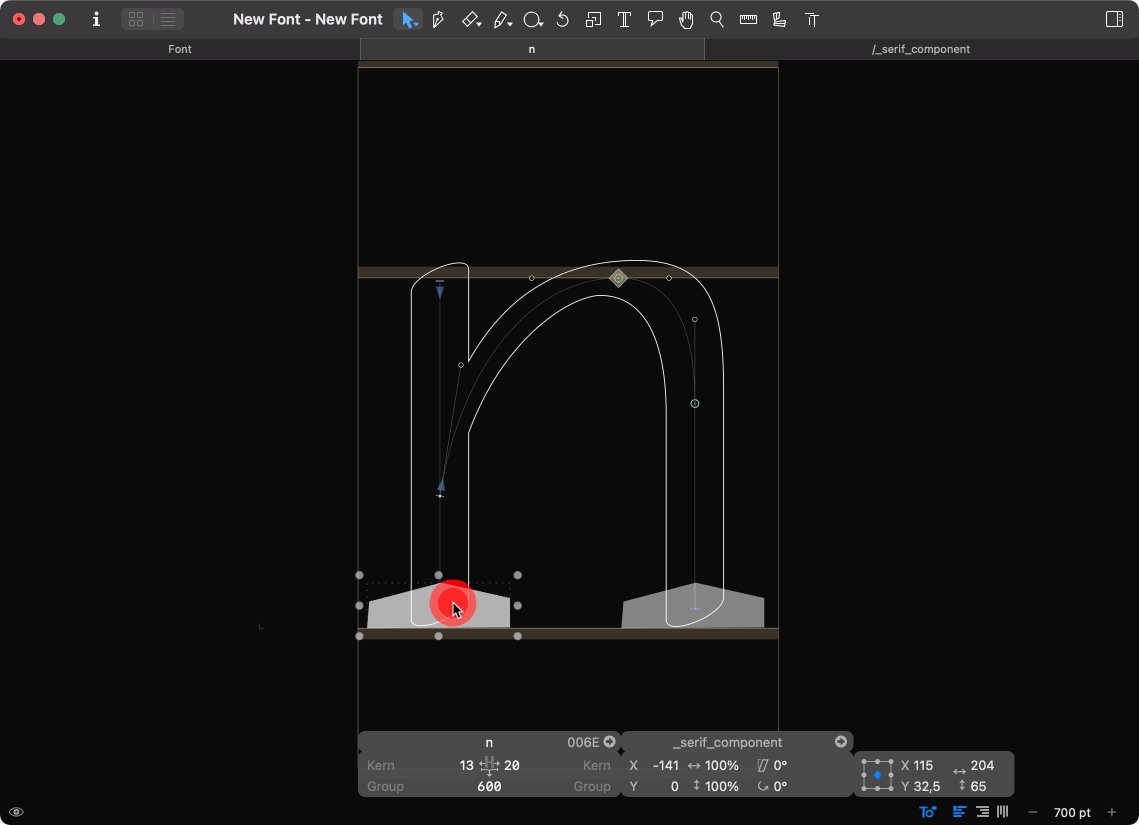
Then duplicate the component and place it at the end of the second stem.

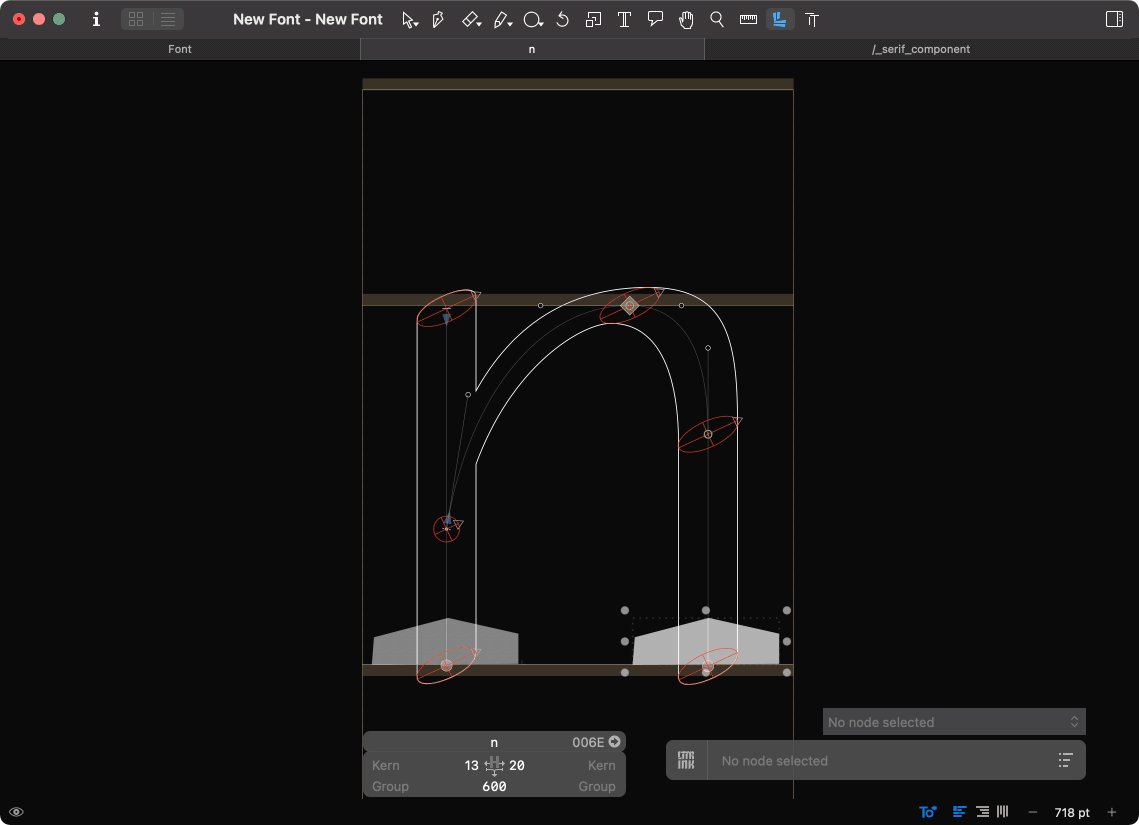
In our case, the stroke drawn stems are outshooting the baseline. Therefore, we are shortening them.


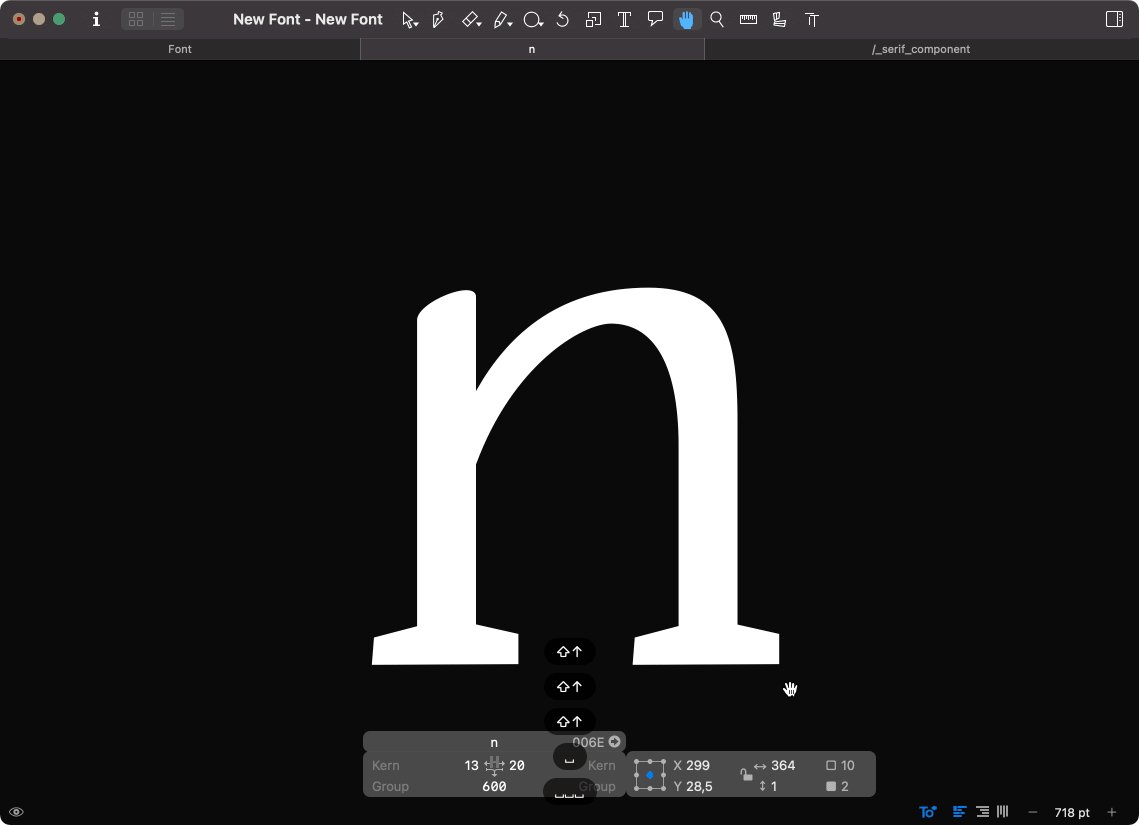
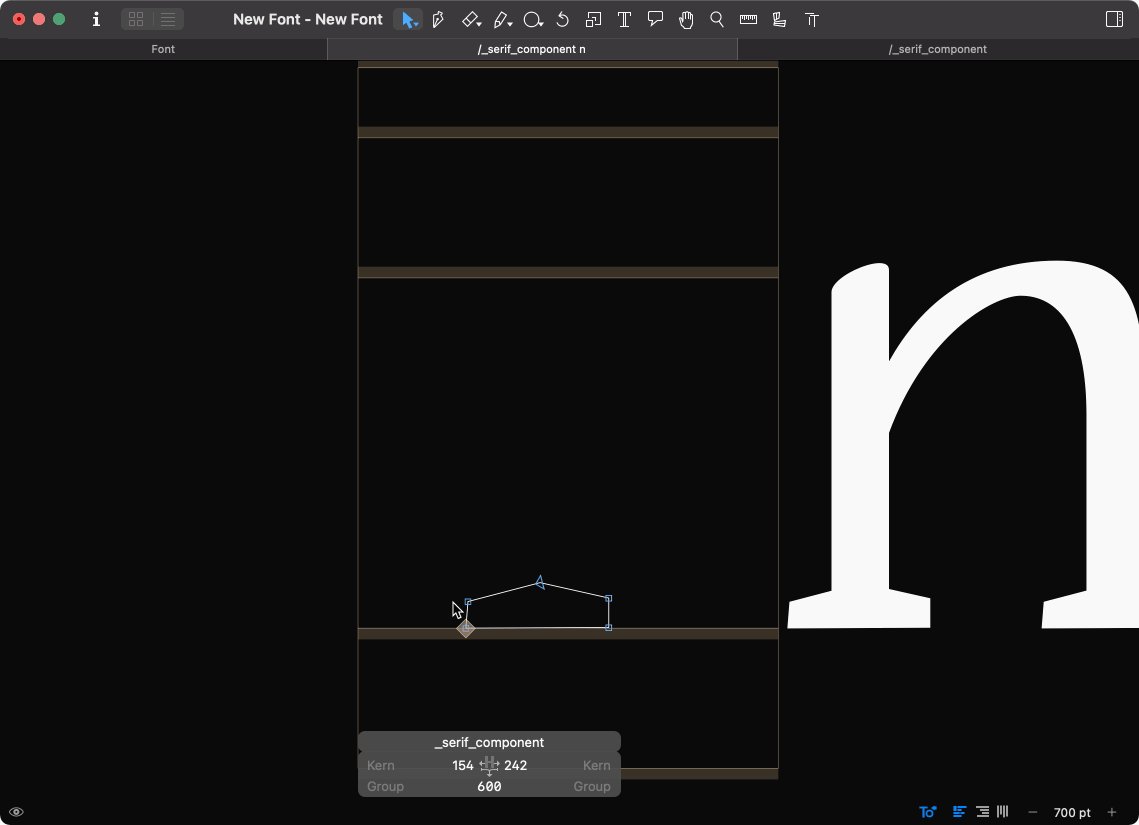
Adjust Component Shape
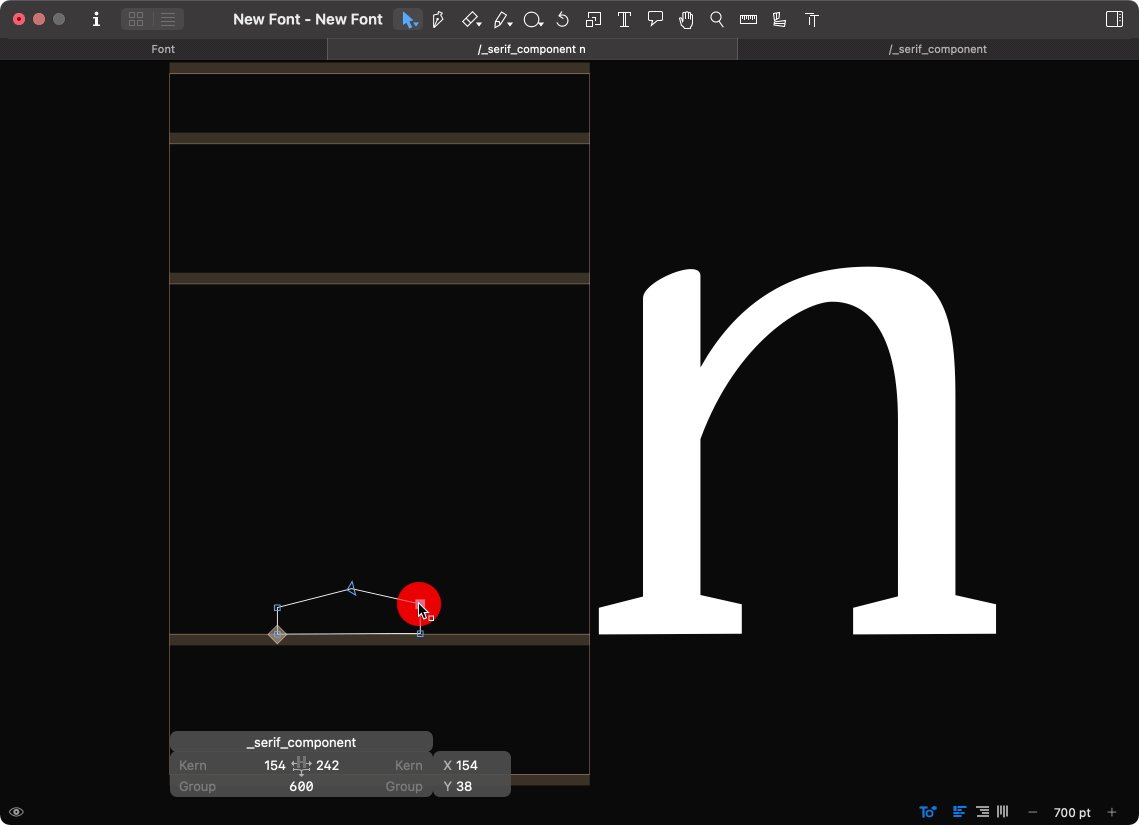
Now we can edit component shapes to fit the design more precisely.
Double click on the component to open it in edit mode.

Edit as you wish